- Val av tema är den rekommenderade temat Storefront

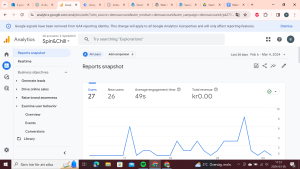
Jag installerade och registrerade min hemsida på google analytics och google tag manager för en bättre koll på min statistik.
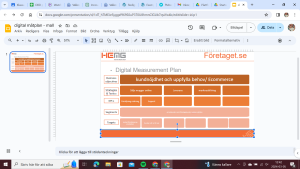
- detta är min digitala mätplan och utifrån den vill jag följa upp KPIer utifrån försäljning mätning och support, Nu när jag vill följa upp dessa mätningar bland annat via analytics är det svårt att följa upp mätningarna då jag ej kontaktats via support eller försäljning skett dock fungerar allt som det ska och använder mig utav samma digitala plan

4.E-handelsspårningen funkar

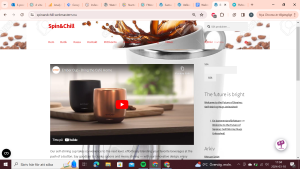
- Har lagt tid och lagt in text på sidhuvud,sidfot och diverse andra kategorier där det är tydligt för individer att se vad hemsidan erbjuder. tydlig text och färg har applicerats med produkter och information där det är tydligt för alla att ta en del av det som erbjuds.
- Har lagt till bästsäljande produkt på första sidan med en USP beskrivning kring produkten där jag resonerat simpelt genom att fånga läsarens uppmärksamhet till produkten med en tydlig kort informationsrik text.
- Min menu är strukturerad efter storefronts tema, alltså basic efter hur den var från början. Det hela följer en logisk struktur som är tydlig där man direkt på första sidan kan se flera alternativ som tex butik, kampanj eller en kort liten video som beskriver produkten.
Hem
Butik
Kampanj
Kassa
Mitt konto
Varukorg
Kontakt
Om oss
Adress
Villkor
- Jag beskriver på hemsidan vilka policy och villkor som är viktiga för mig och nämner även att detta är en demosida för skolprojekt och att ordrar ej kommer att behandlas.
- Jag har skapat ett kontaktformulär som individer enkelt kan hitta via rutan “ Kontakt” och fylla i ett formulär för att helt enkelt fråga och det dem undrar och få svar på alla deras frågor.
- Jag använde shortcode för att varukorgen skall fungera som den ska.
- Jag använder footer längst ner på sidan där jag tydligt valt att ha bland annat “ Om oss”, “ Email”, “ Adress” och ett telefonnummer till oss. Jag valde detta sätt att ha det där, då kunderna lätt kan hitta all denna information längst ner. Tanken framöver kan möjligtvis bli att lägga till sociala medier länkar i footerna där kunderna kan hitta oss.
- Jag har skrivit under villkor att det är en demosida där ordrar ej kommer att behandlas.
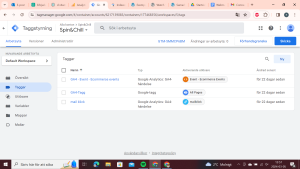
- Jag har arbetat med WooCommerce för att lägga till 10st produkter och delat in dem i 3 olika kategorier. Woocommerce har jag kopplat till GA4 där taggstyrning lades till för att kunna följa mail click bland annat samt antalet sidvisningar. Även Mailchimp så att framtida kampanjer kan skickas ut till kunder som nyhetsbrev.
- Jag valde att använda “ enkel produkt” på alla mina produkter då alla ska ligga i fokus var för sig som en enkel produkt då varje produkt enskilt ska ha fokus på sig. Har varken valt virtuell eller nedladdningsbart utan valt att hålla det simpelt med endast enkla produkter.
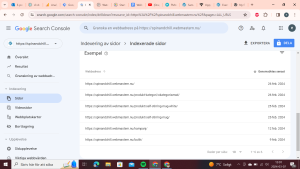
- Då jag sett på google search console att majoriteten av mina sökord ej indexerats så ser jag ändå att 6 av dem indexerats och finns på google efter att ha sökt på dem. Med hjälp av sökordanalysen så använde jag mig utav H1or och H2 rubriker som jag hade högst sökresultat på i sökords analysen och valde därefter att främst ha dem som rubriker kring mina produkter.
- Av de 6 indexerade sidorna är sökfraser som “self-stirring-mug-white och self-stirring-mug populärast.

- 6 st har blivit indexerade och 13 ej så utav 19st så har 6 st lyckats. Den eventuella skillnaden eller skälen till de ej indexerade är bland annat sida med omdirigering och uteslutning av taggen index.
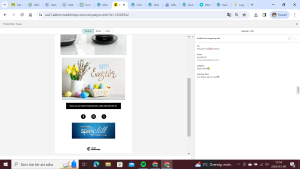
https://spinandchill.webmastern.nu/kampanj/
- Min hemsida har jag nyhetsbrev på och det poppar upp direkt på första sidan för kunderna när de kommer in på sidan. Detta gjorde jag med hjälp av Mailchimp.
- Påsk Erbjudandet är tillagd och rubriken är i röd färg då den fångar uppmärksamhet och precis under den är en glad “ happy easter” bild som ger påskkänsla. Kort under den finns produkterna som är på rea där man tydligt ser priset i rött och en kort beskrivning kring produkten samt till när priset gäller.
https://spinandchill.webmastern.nu/kampanj/
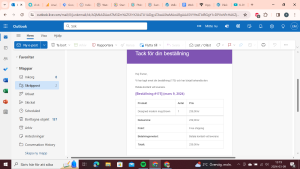
- Jag skapade en påskkampanj mail via mailchimp men går inte att skicka ut mejlet på nåt sätt… här är den dock.


- Dessa auto utskick görs efter att beställningen på produkten är lagd.

- Jag installerade i tillägg på wordpress chatboten- WoowBoot där kunder som bilden nedan visar kan lägg chatta live med boten som hjälper dig hitta rätt produkt. Då webbplatsen redan har ett antal färgen så valde jag även på chatten att de ska vara tydligt och färgglatt och blå var den perfekta och tydliga valet så att texten framstår tydligt och smälter in med webbsidan.

- Längst ner så har vi sociala medier och en länk till instagram.

25.Cookie banner plugin for WordPress – Cookiebot CMP by Usercentrics är tillägget jag använder mig av som poppar upp när session startas av användare och då kan man antingen acceptera eller neka cookies.
- SSL lades till så att webbsidan legitimerar sig själv med hjälp av SSL certifikatet, de som tex Bank id för människor. Även Wordfence som skyddar sidan från hackare.
- Jag har snabbt och smidigt hittat passande bilder från google som hämtats och sedan via wordpress under kategorier som tex produkter lagt in mina bilder och beskurit dem så att de passar in. Även med hjälp av Elementor har jag redigerat och ändrat på bilderna för att passa in på webbsidan som sparat mig tid och gett mer utrymmer för annat.


- Med hjälp av Elementor så hjälpte den mig främst kring sidfot och sidhuvuddelarna men mest hjälp med Elementor var när påsk kampanjen skapades där både färg på text,rubrik och en passande bild till påsken lades till som nedan visar.

- Chatbot– Används för att hjälpa kunderna hitta rätt produkt snabbare
Child theme Configurator– Med denna kan tema ändras utan att förstöra grundtemat och att det inte leder till glitch och störningar.
Classic Editor- För redigering av sidhuvud och sidfot.
Cookie banner plugin for WordPress- Cookiebot CMP by Usercentrics- För cookies på hemsidan pga lagarna och säkerhet.
Elementor-Sidbyggare, redigerare, mycket man använder kring att designa hemsidan som hjälpte.
GTM4WP- A Google tag manager (GTM) plugin for WordPress- Koppling av hemsidan till google tag manager.
image Optimizer by Elementor- Compress, Resize and Optimize images- Kompromerar och förbättra bilderna så dem blir bättre och skarpare.
Mailchimp for Woocommerce– koppla hemsidan till mejlchimp, nyhetsbrev, kampanj, utskick etc.
Mailpoet- skapar och skicka nyhetsbrev
Redirection-hanterar och övervakar 404 errors.
Woocommerce- E- handels verktyg som hjälper mig sälja det jag erbjuder.
Woopayments– Allt kring beställningar, betalalternativ, frakt osv kring produkterna.
WPForms Lite– Kontaktformulär
Yoast SEO- Sökoptimering hemsidan
- Före

Efter

Prestandan ökade till 83 då jag ändrade format på bilderna till ett format som inte är lika energikrävande och förbättrade prestandan med den ändringen.
- Det jag åtgärdat som gjorde sidan segare förr var även bildstorleken. När bilderna förr var lite större tog det mer plats och prestandan minskade. Det som åtgärdats nu och gjort sidan bättre är att jag minskat storleken på bilderna. Jag hade alt-texter på bilderna som vidare ska åtgärdas framöver och arbetas med samt
- Första sidan eller så kallade hemsidan som man kan se är en liten video knuten till produkten så man snabbt i en kort video kan se hur produkten ser ut från en annan vinkel än bara bilder. Alla färger,rubriker och textfärg som redigeras med hjälp av Elementor har fått sidan att se tydligare ut som tex dem rödfärgade rubrikerna som gör det tydligt att se va som står samt alla beskrivningar som faller fint in på hemsidan och gör dem tydligare med bakgrunden där jag lagt en vit kopp som bakgrund bakom texterna.